No Google I / O 2014, o Google anunciou sua visão de adotar o padrão Material Design para todas as suas principais plataformas, incluindo Android OS, Chrome OS e a web. O motivo por trás da adoção da mesma linguagem de design para todas as plataformas foi a visão do Google de fornecer uma experiência de usuário unificada a seus usuários em todos os seus serviços. Desde o seu lançamento, vimos a linguagem do Material Design sendo fortemente incorporada nas plataformas Android e Chrome OS do Google. No entanto, embora o Android e o Chrome OS tenham recebido uma reformulação significativa com o Material Design, o navegador Chrome ainda está preso no passado. Mas, isso não significa que o Google abandonou completamente o navegador Chrome (quando se trata de material design).
Na verdade, desde 2016, estamos vendo muitos elementos experimentais do Material Design sendo incorporados ao navegador Chrome. Muito recentemente, a página Configurações do navegador Chrome foi atualizada para a linguagem do Material Design. No entanto, ainda assim, a maior parte da IU do Chrome não suporta o Material Design, pois as mudanças ainda estão em fase de desenvolvimento. Como essas mudanças ainda estão em “beta”, elas não aparecem por padrão no navegador Chrome. No entanto, existe uma maneira de habilitá-los, se você quiser. Lembre-se de que esses recursos ainda estão em desenvolvimento, então eles podem apresentar alguns bugs aqui e ali. Então, com isso fora do caminho, vamos ver como ativar o Material Design no navegador Chrome:
Ativar a IU do Material Design no Chrome
Antes de começar, você deve entender que existem muitos elementos de design no navegador Chrome. Muitos desses elementos têm um elemento de design de material correspondente no desenvolvimento. Antes de começar a ativar os elementos do Material Design, você deve ler um pouco sobre eles primeiro, apenas para ter uma ideia de quais são as mudanças que você está fazendo. . Tudo bem, não vamos perder mais tempo e começar.
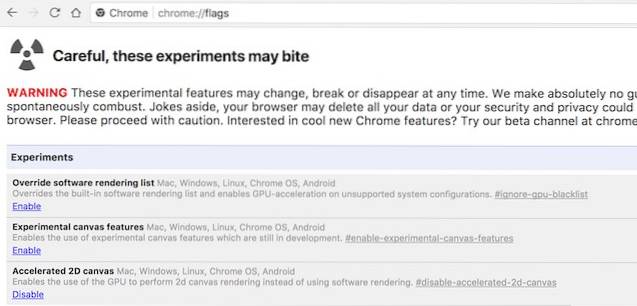
1. Vá para a página “Sinalizadores” do Chrome digitando "chrome: // flags”Na barra de endereço e pressionando a tecla Enter / Return. Como avisei acima, nesta página, o Chrome mostrará uma declaração de aviso. Não se preocupe muito, será como usar uma versão beta do software. Você pode enfrentar alguns bugs, mas nada grave.
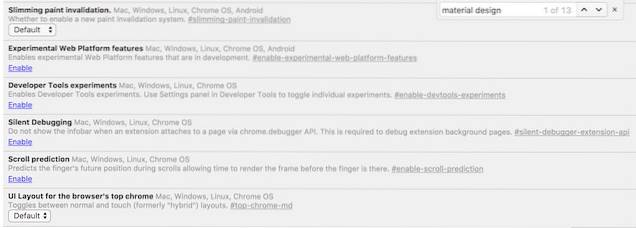
 2. agora, pressione Ctrl + F (Cmd + F se você estiver em um Mac) e na caixa pop-up digite as palavras “design de material” (sem as aspas).
2. agora, pressione Ctrl + F (Cmd + F se você estiver em um Mac) e na caixa pop-up digite as palavras “design de material” (sem as aspas).
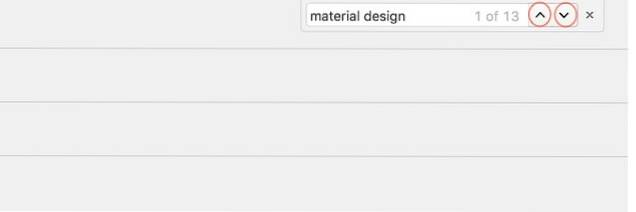
 3. Agora, dependendo de quando você estiver usando este tutorial, o número de acertos que você obterá pode mudar (eu tenho 13). Isso ocorre porque o Google continua adicionando e excluindo esses elementos. Agora, Use os “botões de seta” ao lado do campo de texto para mover entre os sucessos.
3. Agora, dependendo de quando você estiver usando este tutorial, o número de acertos que você obterá pode mudar (eu tenho 13). Isso ocorre porque o Google continua adicionando e excluindo esses elementos. Agora, Use os “botões de seta” ao lado do campo de texto para mover entre os sucessos.

Ativar material design em diferentes elementos do Chrome
Agora que você sabe como se mover entre os elementos, vamos dar uma olhada naqueles que vamos mudar. Sempre que fazemos uma alteração, o Chrome solicitará que você reinicie o navegador para refletir as alterações. No entanto, você não precisa fazer isso para cada mudança, apenas reinicie o navegador depois de fazer todas as alterações.
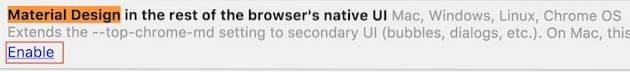
- Material Design no resto da IU nativa do navegador: Use as teclas de seta para encontrar este subtítulo na página “Sinalizadores” e, em seguida, habilite-o. Ativar esta configuração aplicará o material design a elementos de design mais refinados presentes no navegador Chrome, como caixas de diálogo, bolhas etc. No Mac, esta configuração ativará o MacViews.

- Ativar página de política de material design: Isso mudará a página de política do Chrome (
chrome: // policy) para refletir o design do material.

- Ativar favoritos do Material Design: Quando você ativa esta configuração, o “
chrome: // bookmarks”URL carregará a página de favoritos do Material Design. Para fazer isso clique no menu suspenso marcado na imagem e selecione "Ativado".

- Ativar feedback do material design: Como o nome sugere, isso mudará a página de feedback para incorporar a linguagem do Material Design.

- Material Design Incognito NTP: Esta configuração permitirá que suas novas guias anônimas sigam o Material Design.

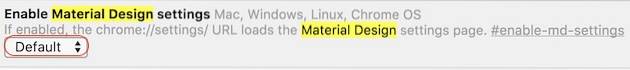
- Ativar configurações de material design: Se você estiver na versão mais recente do Chrome, sua página de Configurações já deve estar exibindo o novo Material Design. No entanto, se não estiver, é aqui que você pode habilitá-lo.

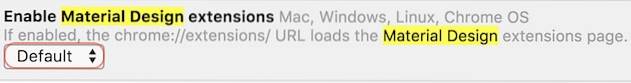
- Ativar extensões de material design: Isso mudará a página “Extensões” do Chrome (
chrome: // extensions) para adotar o design de materiais.

- Depois de habilitar todas as opções acima, basta clicar no botão “Reiniciar agora” na parte inferior do seu navegador para trazer essas mudanças para efeitos.

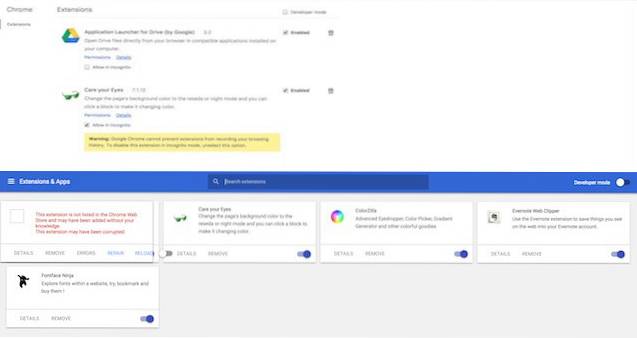
No momento em que este artigo foi escrito, essas são as únicas opções disponíveis. No entanto, como mencionei antes, essas opções mudam de vez em quando. Então, certifique-se de verificar a página “Sinalizadores” de vez em quando para obter as atualizações mais recentes. Além disso, anexei as fotos de antes e depois da minha página de extensões. Na foto, você pode ver os efeitos de fazer essas alterações.

CONSULTE TAMBÉM: 10 melhores extensões de segurança para Google Chrome
Ativar material design no Chrome
Eu realmente amo a linguagem do Material Design do Google. Faz tudo parecer bonito e fluido. As animações são simplesmente perfeitas. É bom ver que o Google está tentando unificar a experiência do usuário em todas as suas plataformas. Esta mudança beneficiará todos os usuários. Mas esse é o meu ponto de vista, e o seu? Você acha que o novo Material Design no navegador Chrome irá mudá-lo para melhor? Deixe-nos saber sua opinião, colocando-os na seção de comentários abaixo.
 Gadgetshowto
Gadgetshowto



