No último evento I / O de 2014, o Google voltou com suas novas surpresas. Além de lançar oficialmente a nova atualização do Android com o codinome Lollipop, o Google também introduziu sua nova linguagem de design, Design material. É um sistema de design que não se destina apenas às novas melhorias da interface de usuário do Lollipop, mas também a vários dispositivos e ambientes.

O Material Design tem algumas características principais que o diferenciam entre outras tendências de design com seus próprios modos exclusivos. Assim como seu nome, era inspirado por materiais reais e os combinou em um sistema de design para criar uma experiência de usuário elegante, intuitiva, bonita e mais interativa. Neste post, veremos o que há dentro do Material Design e forneceremos um guia rápido sobre como implementá-lo. Ao citar o blog do Google, direi: “Este é o material design”.
Uma introdução
O Material Design é um sistema de design unificado, o que significa que foi feito para funcionar com todos os dispositivos e plataformas disponíveis atualmente. De tablet, smartphone a desktop e de plataformas Android, iOs, Windows e Web. Todas as aparências e sensações do design devem ser iguais onde quer que estejam.
Princípios Principais
Existem três princípios principais que constroem o design de materiais. Esta é a parte mais fundamental do que o Material oferece em geral.
- Material é a metáfora. O desenvolvimento do Material foi inspirado no estudo dos elementos táteis que usamos no dia a dia, papel e tinta. Faz com que a luz do objeto, a superfície e os movimentos sejam melhores ao interagir uns com os outros.
- Ousado, gráfico e intencional. Tipografia, grades, espaço, escala, cor e uso de imagens que usados no design baseado em impressão tornam o conteúdo do material melhor.
- Movimento fornece significado. Esta é uma das coisas mais notáveis. No material, você deve ter movimento significativo e apropriado, feedback sutil e claro e transição eficiente e coerente.

Os componentes
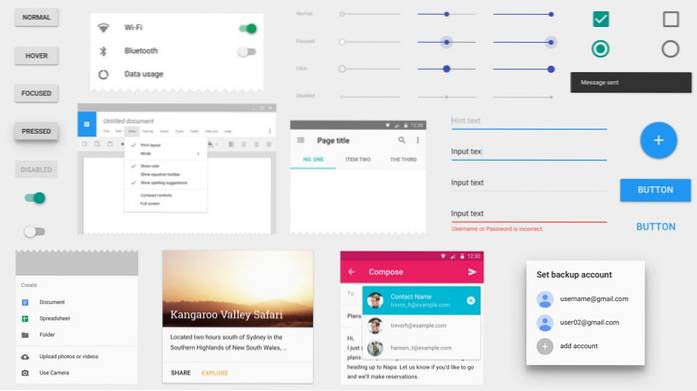
O Material Design presta atenção a cada detalhe de seus componentes para que eles possam ser usados universalmente. Esses componentes o ajudarão a construir um aplicativo e site incríveis. Existem tantos componentes fornecidos pelo Material, como botões, interruptor, cartão, entrada de texto, fab (botão de ação flutuante), diálogo, brinde, submenu, guia e muito mais. Cada um deles tem sua própria regra e guia sobre como construí-los para que você não tenha nenhum elemento inconseqüente.

Coisa de padrões
Além dos componentes, o Material também fornece alguns padrões básicos para interface do usuário adicional. Esses padrões irão melhorar a IU que você criou com os componentes do Material. Os padrões incluem formato de dados, gaveta de navegação, erros, gestos, técnica de rolagem, pesquisa, configurações, carregamento de imagens, deslize para atualizar e muito mais.
Cores do material design
As cores no Material foram projetadas de forma que você não se sinta desconfortável, estranho e sem graça. Inspirando-se em nossos ambientes diários, como sinais de trânsito, arquitetura contemporânea, fita de marcação de pavimento e quadras esportivas, o Material Design traz cores inesperadas e animadas. Existem tantas paletas de cores para escolher, dando a você mais comodidade ao desenvolver aplicativos ou sites. Você também pode baixar as amostras de cores para uso local, como para sua coleção do Photoshop.
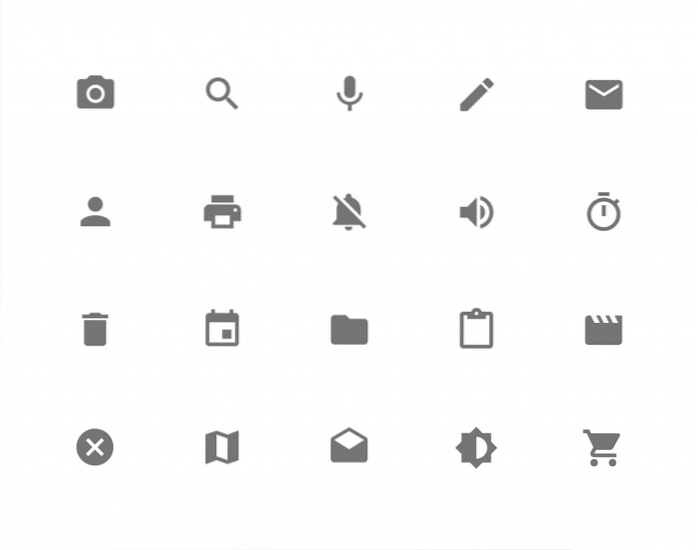
Ícone do Material
Se você é um desenvolvedor Android, deve estar familiarizado com alguns pacotes de ícones gratuitos fornecidos pelo Google. Eles geralmente são usados para o elemento principal e barra de ação apenas. Enquanto para outros recursos, temos que pesquisar outros ícones como pasta, arquivo, copiar e colar, etc. manualmente. Em Material Design, o Google corrigiu o problema com toneladas de pacotes de ícones você pode usar.
Cada um dos ícones passou por alguma abordagem de design que também usa o estudo de materiais táteis. Eles estão mantendo o princípio material também, que é consistente. Você pode baixar esses ícones no GitHub, eles vêm com algumas opções para uso diferente, como para iOs, web, Android ou svg. Se você deseja uma opção mais ampla para fácil personalização, provavelmente deseja ver os pacotes de ícones do Material Design no FlatIcon. Dentro do pacote, você obterá o vetor de ícones (SVG e EPS), PSD e versão PNG.

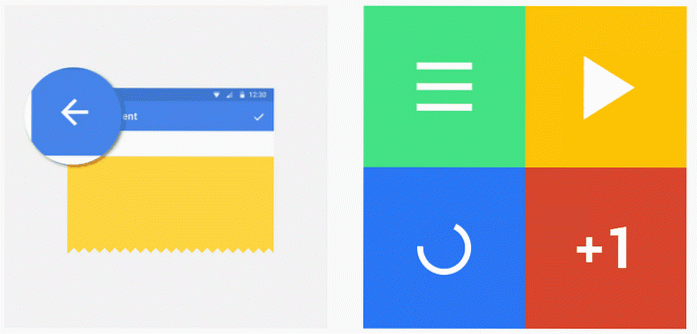
Animação do Material
Estas são as características do Material que mais gosto. As animações em Material são tão reais e intuitivas. Cada animação tem transições de tempo significativas, consistentes e corretas. A demonstração de gif mostrada abaixo é apenas uma bela animação de materiais. Para fornecer interação envolvente e responsiva, a equipe do Google também cria uma animação tipo onda de água para o efeito de entrada do usuário. É mais usado em botões e cartões.

Esses recursos que expliquei são apenas uma pequena parte do que o Material Design oferece. Para aprender mais sobre o mundo material, basta acessar a página de documentação.
Implementação
Por padrão, o Material Design vem como a nova atualização da IU para o Android Lollipop. Todas as orientações que o Material possui foram aplicadas dentro dele. Como o Material é voltado para todos os tipos de ambientes, implementá-lo em outro sistema não será difícil. E graças às comunidades, é ainda mais fácil com algumas ferramentas que eles criaram.
Existem várias maneiras de obter material design fora do Android, web, por exemplo.
Usando CSS Frameworks
Esta é a maneira mais fácil se você deseja implementar o Material Design em plataforma web. Com os frameworks, tudo o que você precisa fazer é inicializá-lo e, em seguida, escrever os elementos necessários. Existem muitos frameworks que você pode usar, como Materialize, Material UI ou Polymer, para citar alguns. Minha escolha pessoal cai em Materializar. É mais fácil de usar e entender e tem ótima documentação com boa demonstração.

Segue as orientações
Se você deseja implementar o Material sem a ajuda do framework e prefere mexer mais com os códigos, você deve seguir as orientações do Material. Lá, você encontrará tudo o que deve e não deve ser feito para atingir os princípios materiais. Você verá todo o guia básico para criar componentes, layout, animação, cores, padrões e muito mais. Você pode querer ver alguma lista de verificação de materiais para um desenvolvimento mais fácil.
Conclusão
O design de materiais é um ótimo sistema de design e se tornou uma das tendências mais esperadas do ano. Nos próximos meses, podemos ver isso em todos os lugares. Mais aplicativos e sites serão aperfeiçoados com esta nova atualização de design do Google.
E com o Material Design, o Google provou sua superioridade como uma das maiores empresas de tecnologia. Isso torna o Google líder não apenas na área de mecanismos de pesquisa e sistemas operacionais móveis, mas também na área de design. Até agora, não há outras empresas que desenvolvem esse grande negócio como o Google fez. Mas a experiência diz que não vai durar muito. Vamos apenas esperar que outras empresas respondam ao design de materiais do Google.
 Gadgetshowto
Gadgetshowto