Emmet, anteriormente conhecido como Zen Coding, é uma das melhores ferramentas que você deve ter para aumentar sua produtividade enquanto codifica HTML ou CSS. Funciona como o autocompletar de código, mas é mais poderoso e incrível. É capaz de automatizar seu HTML / CSS de uma forma simples para outra complexa.
Emmet oferece um bom suporte para editor de texto ou IDE (Ambiente de Desenvolvimento Integrado), como Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm e muitos mais. Também suporta ferramentas de edição online como JSFiddle, JSBin, CodePen, IceCoder e Codio.
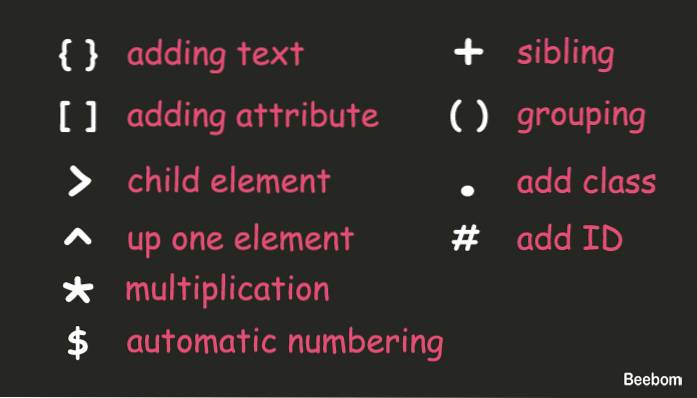
A maneira como o Emmet funciona é digitando a tecla guia do teclado ao terminar de escrever a sintaxe. A seguir estão os símbolos de Emmet mais comuns que você pode usar. Para vê-los em ação, continue lendo.

Emmet - melhores truques de HTML
Você ficará surpreso ao escrever HTML com Emmet como eu fiz. Como afirmado anteriormente, Emmet é capaz de abreviar um HTML simples para um muito complexo. E eles são escritos apenas em uma única linha de código. Por padrão, se você abreviar um nome de tag desconhecido, Emmet escreverá automaticamente a tag que você escrever. Veja a animação abaixo para entender facilmente.

1. Aninhamento
Para aninhar alguns elementos, você só precisa adicionar um sinal maior > após cada tag que você deseja usar. Por exemplo, quando quero ter um cabeçalho com nav, div, ul e li por dentro eu só preciso digitar cabeçalho> nav> div> ul> li e a tecla tabulação.

2. Irmão
Se você não quiser aninhar seus elementos, pode simplesmente usar um sinal de mais + assinar seguido por tags que você deseja adicionar. Exemplo, o cabeçalho + seção + artigo + rodapé dará um lugar diferente para cabeçalho, seção, artigo e rodapé.

3. Suba
Quando você está dentro de um elemento filho e deseja ter outro elemento fora dele, você pode facilmente escalar um elemento com ^ assinar. Se você digitar duas vezes, você escalará o elemento duplo e assim por diante. Por exemplo, se você digitar cabeçalho> div> h1> nav você terá o elemento nav ainda dentro do h1. Para retirá-lo, basta substituir o último > assinar com ^.

4. Adicionar classe
Emmet também é capaz de incluir o nome de sua classe preferida dentro da tag. O sinal que você usará é o mesmo do seletor de classe em CSS que é um ponto . assinar. Por exemplo, se eu quiser ter um div com .recipiente aula, h1 com .título e nav com .fixo, então eu só tenho que escrever div.container> header> h1.title + nav.fixed.

Se você quiser ter mais de uma aula dentro, digite sua aula adicional após a primeira aula junto com o ponto . assinar. Exemplo: div.container.center vai produzir .
5. Adicionar ID
Além da classe, você também pode adicionar um ID dentro de sua tag com # assinar. O uso é o mesmo que adicionar classe, mas você não pode digitar ID duplo dentro. Se você tentar fazer isso, Emmet lerá apenas a última identificação que você digitar.

6. Adicionar Texto
Emmet não é tão simples quanto abreviar algumas tags, você pode até adicionar uma linha de texto dentro. Para adicionar algum texto, você só precisa envolvê-lo com colchetes assinar. Você não precisa adicionar um maior > assine porque o texto será adicionado automaticamente dentro da tag.

7. Adicionar Atributo
Se você quiser adicionar outro atributo além de classe e id, basta colocar o atributo que deseja adicionar entre colchetes [] assinar. Por exemplo, quero ter uma imagem que tenha a fonte logo.png com o logotipo alt, então eu apenas digito img [src = "logo.png"].

8. Agrupamento
Quando você deseja ter um elemento com vários aninhados dentro, agrupá-los com () o sinal irá ajudá-lo a conseguir isso facilmente. Por exemplo, quero ter um contêiner que tem cabeçalho com h1 e nav dentro e outra seção fora do cabeçalho, vou simplesmente escrever: .container> (header> h1 + nav.fixed) + (section> .content + .sidebar).

9. Multiplicação
Este recurso pode se tornar um dos seus favoritos de Emmet. Tal como acontece com a multiplicação, podemos multiplicar qualquer elemento tanto quanto quisermos. Para usá-lo, basta adicionar uma estrela * sinal após o elemento que você deseja multiplicar e adicionar o número do elemento. Por exemplo, eu quero escrever cinco itens li dentro de ul, então a sintaxe certa é ul> li * 5.

10. Numeração Automática
A numeração automática o ajudará a escrever facilmente nomes diferentes com o aumento do número. A sintaxe certa para este recurso é um dólar $ assinar. A numeração automática é melhor usada com multiplicação. Exemplo, eu quero adicionar meu anterior li item com uma classe de item 1 para item 5. Então, eu só tenho que adicionar o nome da classe adicional com o cifrão: ul> li.item $ * 5.

11. Lorem
Se você costumava escrever algum texto fictício abrindo o gerador de lipsum como lipsum.com, com Emmet você não precisa mais fazer isso. Emmet também suporta gerador de texto fictício com Lorem ou lipsum sintaxe. Você também pode especificar o tamanho do texto. Por exemplo, quero um texto com 10 palavras, então irei digitar Lorem10.

12. Documento Automático
Quando você está iniciando um novo projeto, em vez de escrever a estrutura html manualmente ou copiar e colar de outros recursos, Emmet pode fazer isso por você melhor. Tudo que você precisa fazer é digitar um exclamatory ! assine, aperte a tecla tab e a mágica acontecerá. Isso irá gerar uma estrutura de documento HTML5 para você, se você quiser usar um HTML4, basta digitar html: 4t.

13. Link
Se você tem um favicon, rss ou arquivo CSS externo que deseja adicionar ao seu documento, pode usar truques de link para escrevê-los mais rápido. Para incluir um favicon, digite link: favicon então ele irá gerar para você um link de favicon com o padrão favicon.ico nome do arquivo dentro. E para css, link: css irá gerar para você um link CSS com o padrão style.css nome do estilo dentro. E RSS será rss.xml como o nome padrão.

Você pode combiná-los com mais + assinar para gerar recursos mais rápidos.

14. Âncora
Por padrão, quando você digita uma tag, em seguida, clique em tab, você obterá um completo uma marcar com href atributo dentro. Mas você pode adicionar um http: // valor se você combiná-lo com o link, por exemplo a: link. E se você quiser ter um link de e-mail em vez disso, use a: mail.

15. Smart Skipping
Os últimos truques de HTML que vou dar a você é o recurso de salto inteligente. Basicamente, você não precisa escrever o nome da tag quando quiser ter uma classe ou id dentro dela. Isso se aplica apenas em algumas condições.
Primeiro, se você quiser ter um div com ID ou classe dentro, você não precisa escrever o nome da tag, apenas escreva diretamente o id ou o símbolo da classe junto com seu nome.

Em segundo lugar, quando você está dentro de um ul tag, você pula a escrita do li tag se tiver uma classe ou id.

E o último é aplicado dentro tabela marcação. Você pode pular a escrita tr e td marque se eles têm classe ou id e Emmet irá adicioná-los automaticamente para você.

Emmet - Melhores truques de CSS
Depois de aprender alguns truques do HTML, agora é a hora do CSS. Alguns dos símbolos comuns mostrados na imagem superior não funcionam com CSS. Eles são maiores > e subir ^ símbolos. Se você usá-los, eles produzirão exatamente como + símbolo. Então, vamos indo.
1. Largura e altura
Definindo largura e altura com Emmet é muito fácil. Basta escrever a primeira palavra delas seguida do tamanho que deseja adicionar. Por padrão, se você não especificar as unidades, Emmet irá gerá-las com px unidade. O símbolo da unidade disponível é a porcentagem % e em.

2. Texto
Existem alguns símbolos de propriedade de texto fáceis de usar e serão gerados com o valor padrão. ta irá gerar alinhamento de texto com deixou valor, td vai ser decoração de texto com Nenhum valor e tt se tornará transformação de texto com maiúsculas valor.

3. Antecedentes
Para adicionar fundo, basta usar bg abreviação. Você pode combiná-lo com bgi para obter imagem de fundo, bgc para cor de fundo e bgr para fundo de repetição. Você também pode escrever bg+ para obter uma lista completa de propriedades de fundo.

4. Tipo de letra
O sinal de mais não se aplica apenas ao plano de fundo. Para @Tipo de letra, você pode simplesmente escrever @f+ para uma lista completa de @Tipo de letra propriedade. Se você digitar @f sem o sinal de mais, então você obterá um básico @Tipo de letra só.

5. Diversos
Outros grandes truques são: você pode abreviar a escrita animação com anim texto. Se você adicionar um sinal de menos - assinar, você obterá a propriedade de animação com valor total. Também há @kf texto que produzirá uma lista completa de @keyframe.

VEJA TAMBÉM: 15 principais frameworks de PHP grátis para 2015
Conclusão
Emmet é uma ferramenta de grande economia de tempo para agilizar seu processo de desenvolvimento. Se você apenas conhece Emmet, não é tarde para tentar agora. Esses truques são apenas alguns dos recursos do Emmet. Existem muitos outros símbolos e sintaxes no Emmet, especialmente para CSS. Basta ir até a documentação de Emmet ou folha de cola para continuar sua leitura.
 Gadgetshowto
Gadgetshowto

![Alguns comentários hilários da página de Shraddha Sharma no Facebook [Engraçado]](https://gadgetshowto.com/storage/img/images/some-hilarious-comments-from-shraddha-sharmas-facebook-page-[funny]_16.JPG)

