Existem vários motivos pelos quais alguém usaria um gerador de site estático em seu site. Os sites estáticos são mais fáceis de manter (sem bancos de dados, sem scripts do lado do servidor) e são mais seguros, considerando o fato de que os usuários só recebem arquivos HTML, CSS e Javascript. Embora você possa escrever código diretamente em HTML para criar um site estático, o processo pode ser um pouco árduo, que é onde os geradores de site estático entram em ação. Os geradores estáticos de sites convertem (ou compilam) vários arquivos de recursos diferentes em um site, o que significa que o conteúdo pode ser mantido separado do código de layout e quaisquer ativos do site, como imagens, também podem ser mantidos separados. Então, se você está procurando um bom gerador de sites estáticos para o seu site, aqui estão os 12 melhores geradores de sites estáticos que você pode usar em 2020.
Melhores geradores de sites estáticos de 2020
Se você está procurando construir um site completo que traga recursos como blog, e-commerce e muito mais, você deve ler nosso artigo sobre alternativas ao Squarespace clicando no link. Por outro lado, nossa coleção dos melhores sites de portfólio é o lugar para estar para novos designers e artistas. Com isso fora do nosso caminho, vamos para a lista.
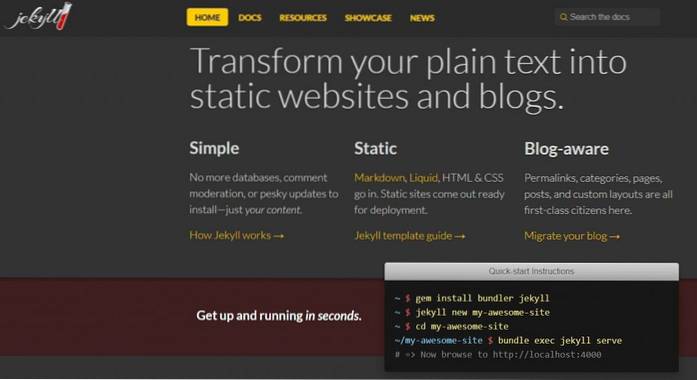
1. Jekyll

Sem dúvida, o rei dos geradores de sites estáticos, Jekyll é, sem surpresa, o gerador de sites estáticos mais usado, pois oferece a melhor documentação, a maior comunidade e o melhor suporte disponível.. Jekyll se orgulha de ter conhecimento do blog e, como resultado, fazer um blog estático no Jekyll é realmente fácil, exigindo apenas o básico de desenvolvimento web. Ele realmente brilha, por causa de seus recursos de fácil configuração para iniciantes, ao mesmo tempo em que possui recursos realmente poderosos para quem tem conhecimento de como usá-los.
Jekyll permite criar e usar diferentes plug-ins, tags e até mesmo fazer seus próprios conversores para qualquer linguagem de marcação que você deseja usar com Jekyll. A linguagem de marcação padrão para Jekyll, como a maioria das outras, é Markdown. Jekyll tem plugins para compilar Less, Stylus, gerar nuvens de tags, páginas de usuários para blogs e muito mais.
Jekyll é baseado no Liquid Template Engine da Shopify. Ele roda inteiramente em Ruby, por isso é facilmente instalável junto com dependências usando rvm ou usando bundler. Jekyll também tem opções de migração fáceis, se você estiver procurando migrar do WordPress, Blogger ou qualquer outro site de blog. Ele supera todos os outros geradores de sites estáticos que existem, sem dúvida, em termos de tamanho do usuário e a melhor parte é que está em desenvolvimento ativo.
Para instalar o Jekyll, basta inserir este comando no Ruby: gem install jekyll
Visite Jekyll
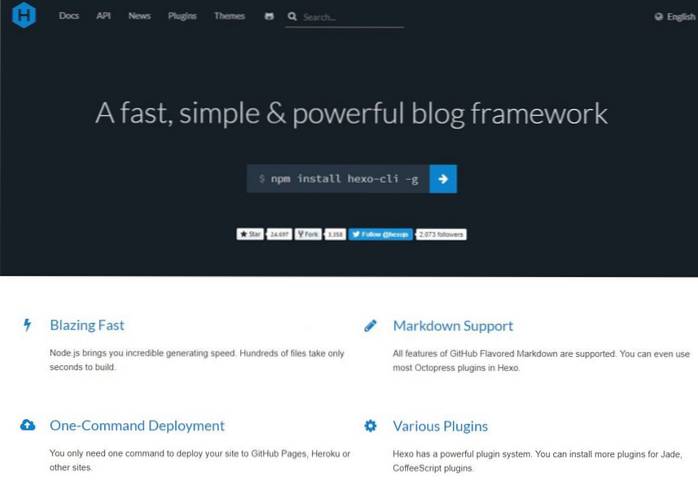
2. Hexo

Hexo é uma estrutura de blog estática leve que se orgulha de sua velocidade de geração de sites incrivelmente rápida. Hexo é ótimo para blogueiros com grandes quantidades de conteúdo que desejam um gerador de site estático simples. Oferece opções de migração fáceis de outras plataformas de blog como WordPress, Joomla, Jekyll, Octopress e RSS.
Uma das melhores coisas sobre o Hexo é que você pode usar ao máximo os plug-ins feitos para o Octopress e, por extensão, os plug-ins feitos para o Jekyll com pequenas modificações.
Hexo oferece suporte a Markdown, YAML para questões de frente e configuração. Mantendo sua natureza veloz, o Hexo permite que você implante em sites como GitHub, Heroku e Rsync com apenas um comando.
Para instalar o Hexo usando Node.js, basta inserir este comando: npm instalar hexo-cli -g
Visite Hexo
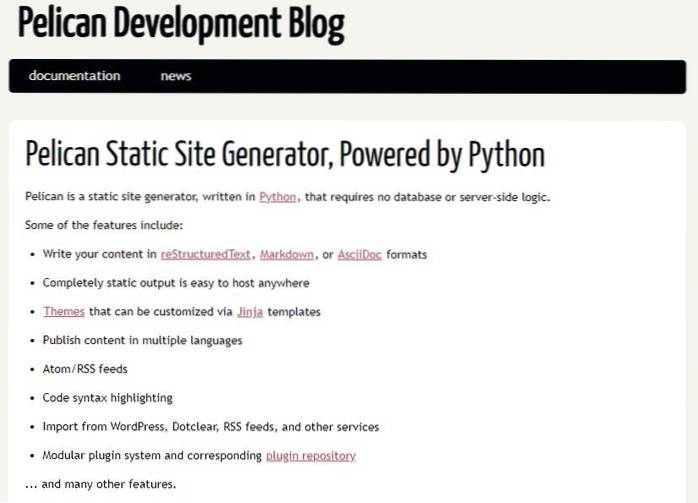
3. Pelicano

Pelican é um gerador de site estático desenvolvido em Python. Possui postagem de conteúdo multilíngue, destaque de código (sintaxe), bem como geração fácil de RSS e Atom Feeds. O Pelican tem uma boa seleção de plug-ins, todos hospedados em um repositório central do GitHub. Ele suporta três formatos de documento por padrão: Markdown, reStructuredText e Ascii Doc.
O Pelican é bastante único, pois é construído em Python. Ele suporta o poderoso Jinja Template Engine que é baseado em python para permitir criação fácil de belos temas e modelos para Pelican. Em termos de suporte à migração, o Pelican oferece suporte para WordPress e Tumblr. Em vez dos arquivos YAML usuais para configuração, o Pelican usa um arquivo .py denominado pelicanconf.py para configuração e ajustes.
O serviço recebeu recentemente uma atualização que introduziu uma série de melhorias, correções e ajustes para melhorar o desempenho. A atualização mais recente inclui comportamento de cópia / link aprimorado para arquivos estáticos grandes, nova sintaxe estática para vincular a conteúdo estático, um novo status de rascunho para páginas e melhorias para o importador, entre outras coisas.
Você pode instalar o Pelican usando pip e digitando o seguinte comando: pip install pelican
Visite Pelican
4. Gatsby

Gatsby é outra ótima opção que você pode escolher, assim como o Hexo, é desenvolvido com Node.js, o que o torna bastante conveniente para desenvolvedores de JavaScript experientes. O serviço faz uso do React, o que significa que tudo é feito de componentes, permitindo que ele se beneficie da abordagem do React para renderização de DOM.
O serviço também faz uso de GraphQL em tempo de construção para recuperar dados e conteúdo de fontes, dando-lhe uma interface moderna e consistente que garante que cada página receba os dados exatos necessários ao ser construída. Também é importante notar que Gatsby cria páginas como aplicativos progressivos de página única, o que significa que todo o site estático é baixado e pode ser navegado imediatamente.
Gatsby pode ser facilmente aprendido por desenvolvedores que já trabalharam com React antes, mas se você não trabalhou com React antes, a curva de aprendizado pode ser um pouco íngreme.
Você pode instalar Gatsby facilmente usando a ferramenta de linha de comando Gatsby e o seguinte comando: npm install -global gatsby-cli
Visite Gatsby
5. Intermediário

Intermediário é um Gerador de site estático movido a Ruby que segue uma abordagem fácil para criar sites estáticos. Possui recursos poderosos para manter blogs estáticos, como geração fácil de tags, comandos rápidos para listar artigos categorizados e paginação.
O intermediário oferece suporte para a maioria dos ferramentas modernas de desenvolvimento web como HAML, Coffeescript, Sass e o resto. Seu mecanismo de modelo padrão é o eRb, mas permite que você alterne para um mecanismo de modelo personalizado de sua escolha. Todos os motores de template habilitados para Tilt (a lista completa pode ser encontrada aqui) funcionam no Middleman.
Ele suporta nativamente 2 formatos de configuração - YAML, JSON. O frontmatter para seu conteúdo também deve ser YAML ou JSON, dependendo do formato de configuração que você está usando. Além disso, Middleman não oferece suporte de migração, então se você quiser tornar um blog estático existente, Middleman pode não ser a melhor ideia por agora.
Você pode instalar Middleman usando Ruby usando este comando: intermediário de instalação de joia
Visite o intermediário
6. Metalúrgico

Metalsmith também é uma boa opção se você estiver procurando por um gerador de site estático baseado em plugin. O serviço se orgulha de ser 'um gerador de site estático extremamente simples e conectável ' que permite aos usuários adicionar plug-ins para basicamente qualquer recurso de que necessitem. O grande número de plug-ins oferecidos pelo Metalsmith supera quase todos os concorrentes, o que lhe dá a versatilidade de ser mais do que apenas um simples gerador de site estático.
Em suas próprias palavras, “Uma vez que tudo é um plugin, a biblioteca central é na verdade apenas uma abstração para manipular um diretório de arquivos”. O que isso significa, finalmente, é que você pode usar o Metalsmith tão facilmente como um andaime de projeto, um gerador de e-book, uma ferramenta de construção e muito mais.
Metalsmith também é baseado em Node.js e pode ser instalado usando o gerenciador de pacotes de nó usando este comando: $ npm install metalúrgico
Visite Metalsmith
7. Hugo

Outro grande gerador de sites estáticos de uso geral, o Hugo vem com um monte de recursos decentes, como modelos e suporte parcial, paginação e 'taxonomias' que é basicamente um sistema de categorização de conteúdo exclusivo. Isso permitirá que você classifique as postagens facilmente com base não apenas nas tags, mas também de qualquer outra forma que desejar, como categorias ou séries, diretamente do frontmatter.
Hugo vem com suporte para três tipos de arquivo de dados - YAML, JSON e TOML - dando aos usuários a liberdade de escolher aquele com o qual eles se sentem mais confortáveis. Em vez de plug-ins, Hugo faz uso de 'códigos de acesso' que permitem que você use conteúdo rico dentro de seu arquivo Markdown.
Hugo foi escrito na linguagem de programação Go e oferece arquivos de instalação separados para diferentes plataformas em sua página GitHub. Você pode seguir estas instruções de instalação para instalar o Hugo no seu dispositivo.
Caso você use o Homebrew, o Hugo e todas as dependências podem ser instaladas com: cerveja instalar hugo
Visitar o Hugo
8. Octopress

Octopress é essencialmente um garfo Jekyll modificado, mas devido à sua popularidade o incluímos nesta lista. O serviço é basicamente Jekyll para hackers (e desenvolvedores rails) e pode ser usado para construir facilmente um blog, pois vem com uma série de plug-ins por padrão.
Para personalização, o código do Octopress torna mais fácil para os usuários modificar o código e escrever seu próprio código. O que é realmente bom é que vários plugins para Octopress são compatíveis com Jekyll (e vice-versa) para que você possa experimentar ambos os serviços sem se preocupar com problemas de compatibilidade.
O processo de instalação do Octopress pode ser um pouco complicado para iniciantes, mas você pode fazer o mesmo seguindo estas etapas:
- Clone o repositório GitHub
- git clone
- git: //github.com/imathis/octopress.get
- octopress
- octopressa cd
- Instale dependências
- empacotador de instalação de gem
- rbenv rehash; # Se você usa rbenv, refaça para poder executar o comando bundle
- pacote de instalação
- Instale o tema Octopress padrão
- instalação de rake
Visite Octopress
9. Docpad

Docpad é um gerador de site estático dinâmico que estende as capacidades dos geradores de site estático normais, oferecendo recursos como consulta de banco de dados por meio de um mecanismo de consulta exclusivo, importar páginas de bancos de dados externos e renderizar novamente a página da web em cada solicitação.
Docpad tem s nativossuporte para pré-processadores, como Coffeescript, Stylus e LESS, e usa plug-ins para dar suporte a mecanismos de modelo, pré-processadores e linguagens de marcação, para que você possa escolher quaisquer combinações que desejar usando o plug-in necessário. O Docpad também suporta a importação de páginas de fontes externas como Tumblr, GitHub e Dropbox por meio de plug-ins.
Docpad é uma plataforma rica em recursos, com muitos plug-ins e ótima documentação e é construído em Node.js para interações de servidor.
Para instalar o Docpad, use o seguinte comando usando npm: npm instalar -g npm; npm install -g [email protected]
Visite Docpad
10. Harpa

Harp é outro ótimo gerador de sites estáticos que vem com pré-processamento integrado para Jade, Markdown, LESS, Sass, Coffeescript, EjS e Stylus sem qualquer configuração extra. O serviço permite que você use layouts / paradigma parcial com Jade e EjS, que precisa de plug-ins especiais em outros geradores de sites estáticos.
O Harp também é construído em Node.js e pode funcionar em conjunto com as plataformas Harp, que permitem criar páginas da web a partir de sua pasta do Dropbox. O serviço também pode compilar páginas para uso nas páginas do GitHub, PhoneGap e Heroku.
Para instalar o Harp, use npm e execute o seguinte comando: sudo npm install -g harp
Visite Harp
11. NUXT

Com base em uma arquitetura modular avançada, o Nuxt é um dos melhores geradores de sites estáticos. Embalado com mais de 50 módulos, está totalmente equipado para acelerar o seu desenvolvimento. Outro recurso notável desse gerador de site estático é que ele otimiza de maneira ideal seu aplicativo para que possa ser executado sem problemas em várias plataformas. Apresentando um analisador de pacote, garante que você possa ajustar seu aplicativo, eliminando todas as falhas.
Mas o que dá ao Nuxt.js uma vantagem sobre muitos outros rivais é a capacidade de gerar um site estático de acordo com o aplicativo Vue. Como resultado, você não precisará de um servidor autônomo, mas poderá usufruir dos benefícios do SEO, já que o Nuxt não apenas pré-renderizará todas as páginas, mas também consistirá em HTML essencial. Além do mais, ele também permitirá que você implante a página resultante nas páginas Netlify ou GitHub com facilidade. Em termos de instalação, é bastante inicial graças ao ferramenta de andaime. Mas para isso, você precisará ter o npx (ele vem por padrão desde o NPM 5.2.0) instalado.
Para instalar o NUXT, certifique-se de ter instalado o NPX e execute o seguinte comando: $ npx create-nuxt-app
Visite NUXT JS
12. MkDocs

Se suas necessidades garantem um gerador de site estático simples, MkDocs pode ser a resposta certa para suas necessidades. Com ferramentas fáceis de usar, torna a documentação do projeto descomplicada. Como os arquivos de origem da documentação são escritos em Markdown e configurados com um único arquivo de configuração YAML, você pode gerenciá-los com facilidade. Por ser simples, o MkDocs está à altura da tarefa quando se trata de eficiência. Você pode usá-lo para construir sites HTML completamente estáticos que podem ser hospedados no Amazon S3, GitHub, e em outras plataformas.
Um dos meus recursos favoritos do MkDocs é uma coleção sólida de temas. Dependendo de suas necessidades, você pode escolha entre os temas integrados e temas de terceiros que pode dar a aparência desejada à sua documentação. Com o prático servidor integrado disponível, você pode visualizar facilmente sua documentação. Quanto à instalação, é bastante simples. Mas certifique-se de ter o Python e o gerenciador de Python Pip instalado em seu sistema.
Instale o pacote mkdocs usando pip: pip install mkdocs
Visite MKDocs
Experimente esses geradores estáticos de sites imediatamente
Bem, isso completa nossa lista dos 12 melhores geradores de sites estáticos que você deve experimentar. A lista consiste em uma variedade de opções diferentes, cada uma delas oferecendo um conjunto exclusivo de recursos para uma variedade de casos de uso. Dependendo do projeto em questão, você pode escolher qualquer um dos geradores de sites estáticos mencionados e criar sua página estática em um piscar de olhos. Tem alguma sugestão? Deixe-nos saber nos comentários abaixo e nós atualizaremos a lista de acordo.
 Gadgetshowto
Gadgetshowto



