JavaScript é a linguagem de script do lado do cliente mais usada na Internet. 88,9% de todos os sites e aplicativos da web usam JavaScript de uma forma ou de outra para animações, interações do usuário, otimizando a velocidade de carregamento da página e até mesmo para fins de segurança. JavaScript também é a linguagem mais popular para repositórios GitHub
Naturalmente, com uma base de usuários tão grande, o Javascript tem toneladas de ferramentas para ajudar a melhorar o seu código e, geralmente, tornar a codificação em JS mais rápida e fácil. Nesta postagem, iremos discutir o 10 melhores frameworks e bibliotecas JavaScript para 2015.
A diferença entre Frameworks e Bibliotecas
Freqüentemente, ao discutir qualquer tecnologia relacionada à programação, as palavras Frameworks e Bibliotecas são usadas alternadamente. No entanto, existe uma diferença entre os dois. UMA biblioteca é uma coleção de funções que seu código pode chamar sempre que precisar. As bibliotecas podem economizar muito tempo, fornecendo código pré-escrito para funções comumente usadas.
UMA estrutura é frequentemente uma coleção de bibliotecas de software que fornecem uma interface adequada e definida para a programação de aplicativos (ou seja, criação de aplicativos). Frameworks são diferentes de bibliotecas devido a alguns recursos exclusivos, como inversão de controle. Isso basicamente significa que em uma estrutura, ao contrário de bibliotecas ou aplicativos de usuário normais, o fluxo geral de controle do programa não é ditado pelo chamador, mas pela estrutura.
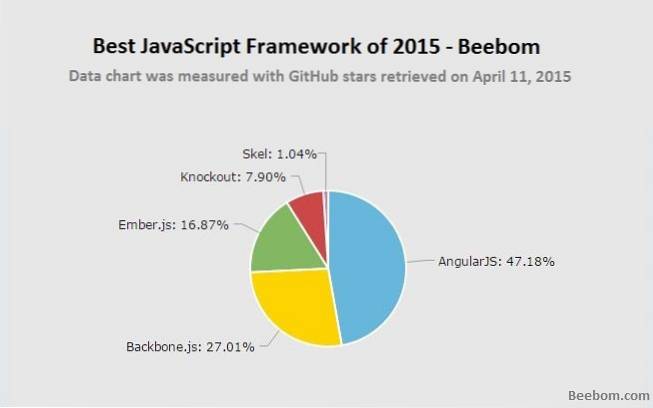
5 melhores frameworks JavaScript

1. AngularJS

AngularJS é uma estrutura de desenvolvimento de aplicativos da web de código aberto do Google, baseada em JavaScript. O AngularJS visa ser para aplicativos da web dinâmicos o que o HTML é para páginas da web estáticas. AngularJS estende HTML e tem recursos extremamente poderosos, como links profundos e validação de formulário do lado do cliente sem qualquer código JavaScript extra. O AngularJS também fornece comunicação com o servidor, então você não precisa se preocupar em usar mais software e, portanto, mais linguagens de programação para o back-end do seu aplicativo.
O Angular permite até mesmo criar novos elementos HTML, usando um recurso chamado diretivas. Os componentes são um dos recursos mais úteis do AngularJS. Usando componentes, você pode criar código facilmente reutilizável. Também permite ocultar estruturas DOM, CSS e comportamentos complexos. Visite o Site
2. Backbone.js

Um dos frameworks mais populares de 2015, Backbone.js, como o nome sugere, fornece estrutura para aplicativos da web. O backbone usa dados representados em modelos. Os modelos podem ser criados, validados, destruídos e salvos no servidor. As ações da IU causam mudanças nos modelos, e quando isso acontece, as visualizações que exibem o estado dos modelos são renderizadas novamente.
Você pode ler mais sobre como modelos, associações de valores-chave e visualizações (que podem realizar manipulação de eventos declarativos) se unem para formar a API do Backbone, em sua documentação.
Visite o Site
3. Ember.js

Ember.js apresenta modelos integrados de barras de manuseio que são atualizados automaticamente conforme os dados do modelo subjacente mudam. Um dos recursos mais poderosos do Ember são os componentes. Usando componentes, você pode criar suas próprias tags HTML específicas do aplicativo, onde você pode usar as barras de guia para criar a marcação e o Javascript para implementar o comportamento personalizado.
Ember usa jQuery para buscar modelos de dados do servidor, portanto, se você conhece jQuery, pode facilmente recuperar JSON armazenado no servidor. Visite o Site
4. Knockout

Knockout é um MV (Model-View) Javascript Framework especializado em ligações declarativas fáceis, atualização automática da IU (na mudança no estado do modelo), bem como poderosos recursos de modelagem. O Knockout é baseado em Javascript puro, sem nenhuma dependência externa. Também funciona na maioria dos navegadores, incluindo navegadores realmente desatualizados como o Internet Explorer (v6). Visite o Site
5. Skel

Skel é um framework Javascript extremamente leve. Seu tamanho total é de apenas 24kb, em oposição a 39kb para AngularJS e 54kb para Knockout. Skel é perfeitamente adequado para o desenvolvimento de aplicativos da web e também de sites responsivos. Inclui até um sistema de grade CSS, sobre o qual você pode ler na documentação. Skel também tem alguns recursos excelentes, como normalização de estilos de navegador e funções de API. Visite o Site
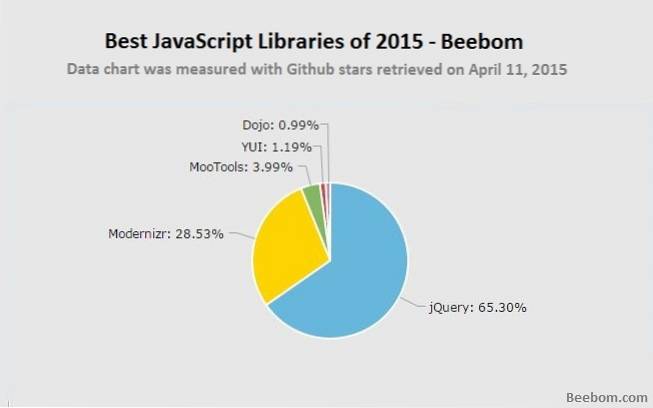
5 melhores bibliotecas Javascript

1. jQuery

Na web de hoje, o jQuery está para o Javascript, o que o Javascript está para as linguagens de script do lado do cliente. Ele tem uma participação de mercado surpreendente de 95% quando comparado com outras bibliotecas Javascript. jQuery é usado principalmente para animações e efeitos simples de sites, como transformar elementos, alterar propriedades CSS e utilizar manipuladores de eventos.
O fato de ser pequeno, repleto de recursos, fácil de começar e ainda conseguir oferecer ótimo desempenho, torna o jQuery um sucesso entre os desenvolvedores em todos os lugares. jQuery ainda oferece suporte a plug-ins criados pelo usuário. É sem dúvida o número um das bibliotecas Javascript. Visite o Site
2. Modernizr

Depois do jQuery, Modernizr é a biblioteca Javascript mais usada. O trabalho da Modernizr é detectar quais tecnologias HTML e CSS seu navegador suporta. Depois de detectar, Modernizr cria um objeto com todas as propriedades armazenadas como valores booleanos. Em seguida, cria classes no elemento para explicar exatamente o que é suportado e o que não é. Modernizr pode ser usado junto com praticamente qualquer coisa.
Além disso, o Modernizr também oferece suporte a um carregador de script, de modo que você pode usar polyfills para oferecer suporte a algumas funcionalidades nunca existentes em um navegador mais antigo. Visite o Site
3. MooTools

MooTools é uma coleção de diferentes bibliotecas Javascript que permite escrever código flexível com maior facilidade, usando suas APIs. MooTools possui uma extensa documentação e um grande número de recursos úteis (manipuladores de eventos, criação de novos elementos DOM, seleção de elementos DOM, etc), tornando-se assim uma excelente ferramenta para desenvolvimento web. Visite o Site
4. YUI

A biblioteca YUI é uma biblioteca CSS e Javascript de código aberto para desenvolvimento front-end. YUI foi desenvolvido pelo Yahoo, mas a partir de agora a biblioteca YUI não está mais sendo mantida. Ele ainda pode ser baixado do site da YUI. Visite o Site
5. Dojo

O Dojo Toolkit consiste em várias bibliotecas Javascript cujo objetivo principal é facilitar o desenvolvimento de sites e aplicativos da web. O Dojo é pequeno e extremamente rápido. Também possui uma biblioteca de widgets 'dijit' e uma API de gráficos vetoriais 2D chamada Dojo GFX, que permite desenvolver sem se preocupar com as tecnologias gráficas nativas do seu navegador.
Visite o SiteVEJA TAMBÉM: Melhores frameworks PHP grátis para 2015
Se você tiver alguma sugestão em relação a este artigo, por favor, deixe nos comentários abaixo.
 Gadgetshowto
Gadgetshowto


