Brackets.io lançou a versão 1.2 recentemente, com alguns ótimos recursos novos que você pode ler em seu blog. Compilamos uma lista de 10 das melhores e mais úteis extensões de colchetes existentes (sem ordem específica), junto com instruções completas para cada extensão.
Extensões de colchetes
1. Dobramento de código
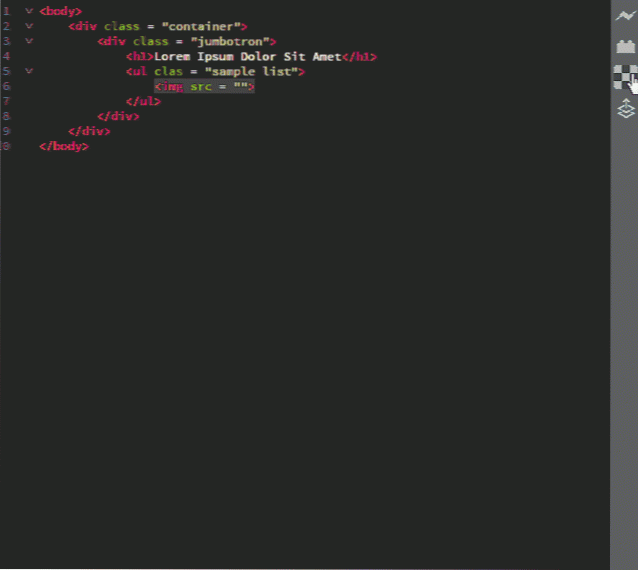
Ao contrário de muitos outros IDEs e editores de código, os colchetes não têm uma opção de dobramento de código disponível por padrão. Com o Code Folding, você pode facilmente recolher grandes partes do seu código em uma única linha. A extensão Code Folding está disponível no Github e no gerenciador de extensão Brackets.

Como usar
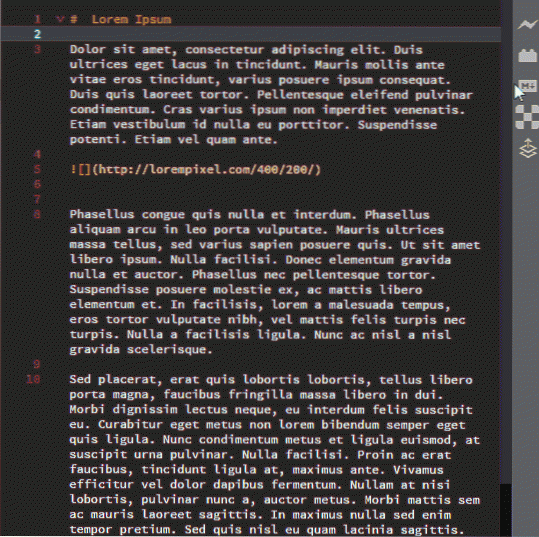
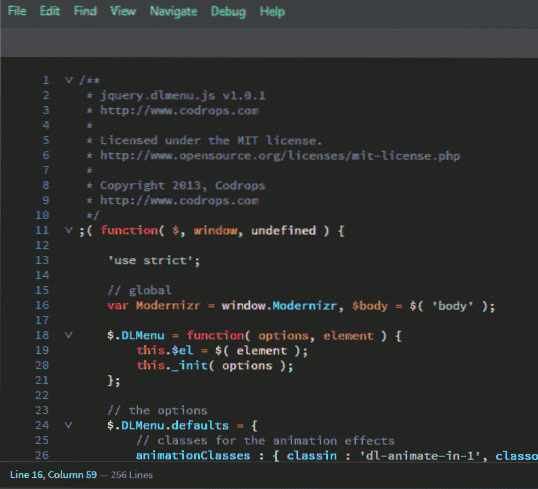
Para dobrar qualquer tag aninhada, basta clicar na seta para baixo à esquerda da tag pai, conforme mostrado acima. O mesmo princípio para Javascript ou qualquer outro formato. Basta clicar na seta para baixo à esquerda do elemento pai para dobrar todas as instruções aninhadas em uma linha. Para expandir, basta clicar no sinal de mais.
Os números das linhas dobradas ficam ocultos, então é fácil identificar as linhas dobradas quando você está se concentrando no código.
2. Lorem Pixel
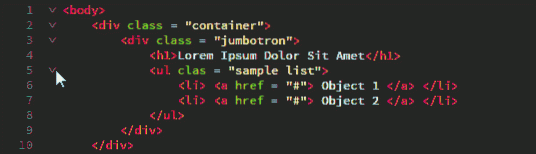
Existem várias maneiras de gerar texto de espaço reservado, mas os desenvolvedores front-end da Web geralmente precisam de imagens de espaço reservado. Em vez de tentar criar uma imagem de espaço reservado em branco, use a extensão Lorem Pixel. Ele permite que você insira lindas imagens de espaço reservado de qualquer tamanho que desejar. A parte legal de Lorem Pixel é que ele permite que você escolha a categoria da qual deseja uma imagem.
Se isso não for bom o suficiente, as imagens de espaço reservado mudam sempre que você recarrega a página! Muitas vezes, as imagens podem alterar os esquemas de cores, então Lorem Pixel também oferece uma opção de 'escala de cinza' para usar apenas imagens em branco e preto. Esta extensão é fornecida por lorempixel.com e está disponível no gerenciador de extensões Brackets. 
Como usar
Depois de instalar a extensão Lorem Pixel, o logotipo Lorem Pixel - um quadrado marcado - aparece no painel de extensão (o painel à direita com o botão Visualização ao vivo). Clique no logotipo para abrir uma caixa de configurações. Defina o tamanho de imagem necessário e a categoria de imagem preferida. Se você quiser imagens em tons de cinza, marque a opção de tons de cinza. Copie o link para a área de transferência e use-o conforme necessário ou insira-o na posição atual do cursor.
3. Autoprefixer
Adicionar prefixos de fornecedor ao seu código é enfadonho. A extensão Autoprefixer pode economizar muito tempo (e muito trabalho!) Porque adiciona automaticamente os prefixos de fornecedor necessários ao seu código. Ele não precisa de nenhuma configuração e atualiza seus prefixos toda vez que você salva seu código. Você também pode selecionar o código e prefixá-lo automaticamente se quiser.

Como usar
Para usar o Autoprefixer, basta começar a escrever código sem prefixo. A extensão adicionará automaticamente o código prefixado assim que você salvar. Para prefixar automaticamente algum código selecionado, primeiro selecione o código e depois Editar aba ⇒ Seleção automática de prefixo.

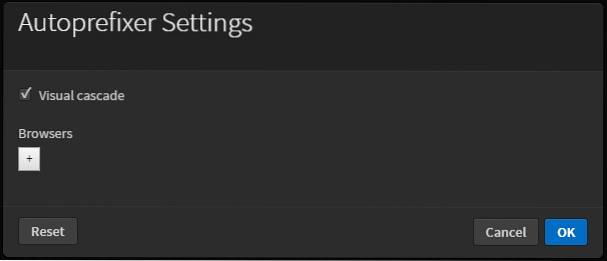
Autoprefixer também permite adicionar prefixos personalizados em suas configurações. Para ir para as configurações de extensão: Editar ⇒ Configurações do Autoprefixer.
Para ter um código bonito, em cascata e prefixado, habilite o Cascata visual opção nas configurações de extensão.
4. Visualização do Markdown
Markdown é uma adorável linguagem de marcação de texto simples que pode ser facilmente convertida em HTML. A visualização do Markdown fornece o Markdown renderizado logo abaixo da versão de texto. Ele permite que você escolha entre dois estilos diferentes, Github Flavored Markdown e Standard Markdown.
Existem três temas que você pode escolher para a janela de visualização - Claro, Escuro e Clássico. A visualização Markdown também possui uma opção de sincronização de rolagem (habilitada por padrão). A extensão pode ser baixada do Github ou do gerenciador de extensões Brackets.

Como usar
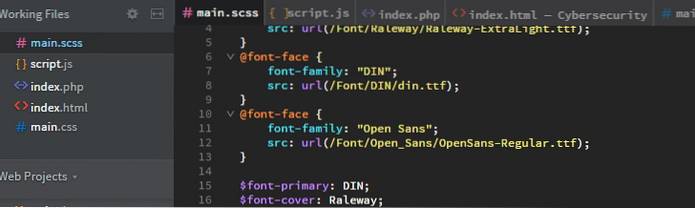
Abra um .md ou um .remarcação Arquivo. Se você instalou o Markdown Preview, o M ↓ botão deve aparecer à direita. Clique nele e você verá o Markdown renderizado. Para alterar o tema ou desativar a sincronização de rolagem, basta clicar no ícone de engrenagem no canto superior direito da seção Visualização do Markdown.
5. Ícones de colchetes
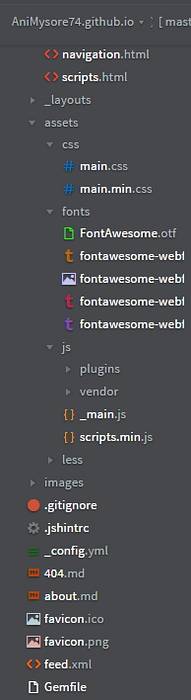
É sempre divertido incrementar seu editor de código com ícones de arquivo. Os ícones de colchetes adicionam ícones coloridos, com base no tipo de arquivo, a todos os arquivos listados na barra lateral. Possui ícones para a maioria dos tipos de arquivo e você pode postar solicitações de ícones na página do Github.
Dica bônus:
Os ícones de colchetes usam ícones do projeto Ionicons. Você também pode verificar a extensão File Icons (um fork do projeto Brackets Icons) que usa ícones do projeto Font Awesome. No final das contas, tudo se resume à preferência pessoal.

Como usar
Basta instalar a extensão e recarregar os suportes (F5).
6. Barra de Ferramentas de Documentos
Os colchetes não têm guias. Fato claro e simples. A extensão da barra de ferramentas de documentos adiciona essa funcionalidade. Todos os arquivos que estão na seção 'ativa' da barra lateral aparecem como guias nesta extensão. Você também pode ocultar a barra lateral e usar apenas a barra de ferramentas de documentos para uma interface agradável.

Como usar
Instale a extensão e recarregue os suportes (F5).
7. Suportes Git
Tudo tenta se integrar ao Git atualmente; é de longe o Sistema de Controle de Versão (VCS) mais popular. Brackets Git é facilmente o melhor entre as extensões de colchetes semelhantes. Ele tem todos os recursos do git de que você precisa. Você pode facilmente confirmar as alterações dentro dos colchetes, enviar e receber alterações com um único clique, visualizar o histórico do arquivo e também o histórico total do commit. Se você é bom com Git, não encontrará problemas com esta extensão.
Observação: Para usar Brackets Git, você precisa ter o Git instalado em seu computador. Depois de instalar a extensão, pode ser necessário inserir o caminho para o arquivo executável Git (se não estiver no caminho padrão).
Como usar

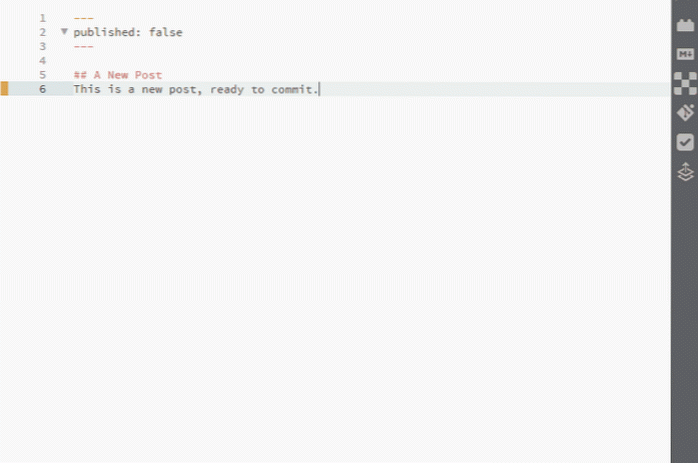
Usar colchetes Git é bastante simples. Transforme sua pasta repositório Github local na pasta do projeto em Brackets. Em seguida, abra um arquivo, faça algumas alterações e salve-o. Então você pode ir em frente e clicar no ícone Git à direita e isso abrirá o painel Brackets Git na parte inferior. Ele irá listar todas as modificações que você fez em seus arquivos.
Verifique os arquivos que deseja enviar e clique no botão Confirmar. Isso abrirá um pop-up listando as alterações feitas. Digite sua mensagem de confirmação e clique em OK. E você confirmou com sucesso um arquivo no Git diretamente dos colchetes!
Depois de fazer o commit, basta clicar no botão (ele também mostra o número de commits não sincronizados, como você pode ver no GIF acima).
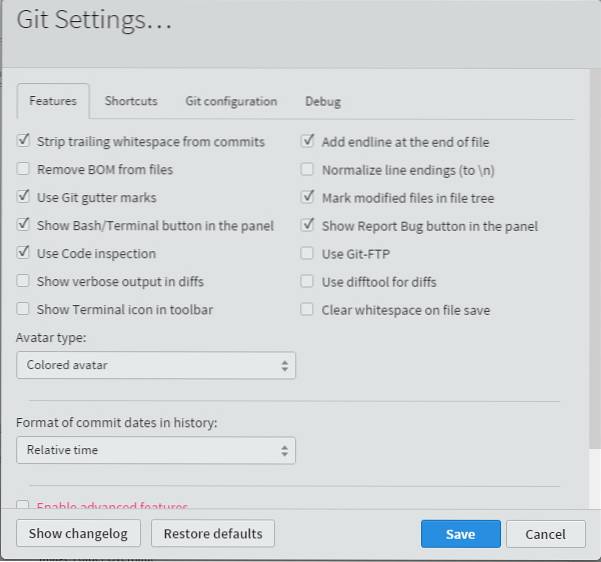
Definição de configurações
Abra o painel Brackets Git e clique no botão Configurações (o segundo da direita). Sinta-se à vontade para configurar Brackets Git como quiser.

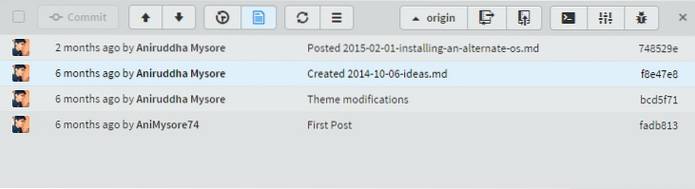
Para ver o histórico de arquivos e commits
Basta clicar nos respectivos botões para visualizar seu histórico de arquivos e histórico de commits lindamente listados. Já mencionamos que você pode alterar o avatar para um avatar preto e branco, um avatar colorido ou seu Gravatar? 

8. Lint TODAS as coisas
Fiapo TUDO coisas. Tudo. Esta extensão lints todos os seus arquivos de uma vez. Muito útil quando você tem um grande projeto com muitos arquivos conectados. Todos os erros de lint aparecem bem em um painel.
Como usar

Para usar o Lint ALL Things, vá para o Visualizar guia e clique Projeto inteiro do Lint.
9. Brackets Todo
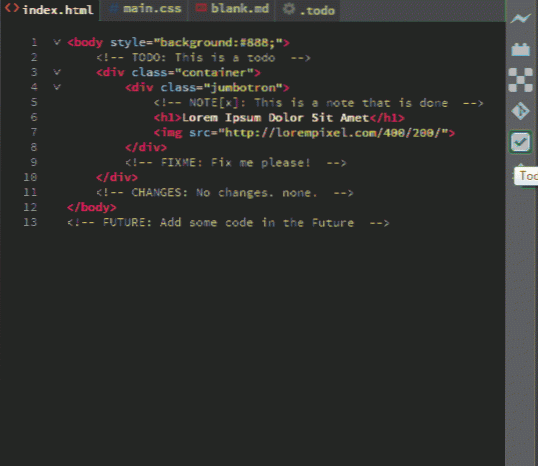
Brackets Todo é uma pequena extensão que mostra todos os comentários do TODO em um formato de lista organizado. Por padrão, ele suporta 5 tags - TODO, NOTE, FIXME, CHANGES e FUTURE. Você também pode marcar comentários como Concluídos. Nas opções de visualização, você pode filtrar comentários por tags. Brackets Todo permite que você defina cores personalizadas para tags, bem como suas próprias tags, caso você queira ser criativo com seus comentários.
Se você está trabalhando em um projeto grande e precisa controlar os comentários de vários arquivos, pode alterar o escopo da pesquisa de Brackets Todo. Quer excluir alguns arquivos e pastas, como pastas de fornecedores? Sem problemas. Basta adicionar o caminho na lista de exclusão. Você pode personalizar as configurações de cada projeto adicionando um arquivo .todo no diretório raiz do projeto.
Você pode percorrer todas as opções de configuração na documentação do github.
Como usar

Para usar Brackets Todo, basta adicionar um comentário ao seu código com uma tag dentro. O nome da tag deve estar em maiúsculas, seguido por dois pontos (:). Para visualizar todas as tarefas, basta clicar no ícone de tarefas no painel de extensão à direita.
Configurando:
- Para permitir Todo's para comentários HTML: Basta abrir as configurações - Clique no ícone Todo → Configurações (ícone de engrenagem) - e clique para abrir o arquivo .todo. Para este arquivo, adicione este código:
"regex": "prefixo": "(?:) "

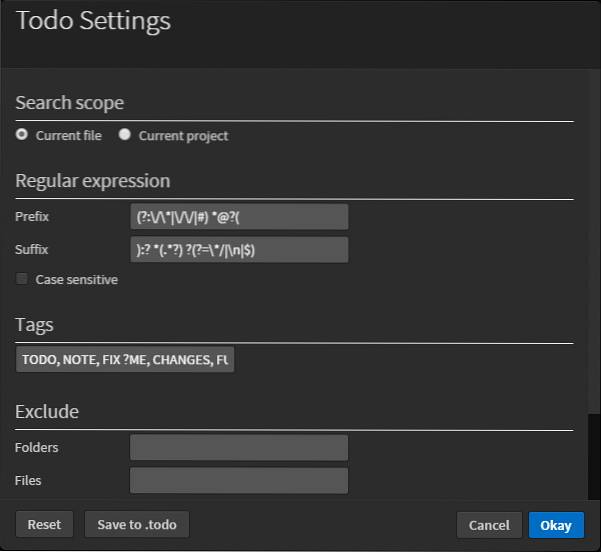
Qual a aparência do menu de configurações de tarefas - Para alterar o escopo da pesquisa: Adicione este código ao arquivo .todo:
"pesquisar": "escopo": "meuprojeto"
- Para excluir qualquer arquivo / pasta / extensão de arquivo do escopo de pesquisa: Adicione este código ao arquivo .todo:
"pesquisa": "escopo": "meuprojeto",
“ExcludeFolders“: [“yourfolder“]
"excludeFiles": ["seuarquivo"] "excludeFiles": [".yourextension"]
10. Embeleze
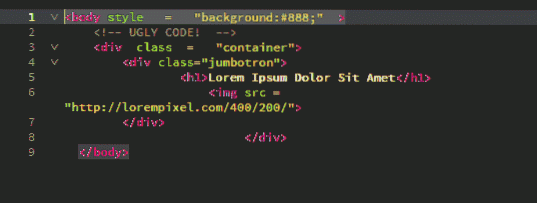
O embelezamento faz seu código parecer bom. Ele corrige espaços, indentação e linhas.

Como usar
É muito fácil usar o Beautify. Tudo o que tem a fazer é selecionar algum código> Clique com o botão direito > Embelezar.
Alternativamente, você pode ir para o Editar guia e clique em 'Embelezar'.
VEJA TAMBÉM: 20 melhores dicas de Emmet para ajudá-lo a codificar HTML / CSS muito rápido
 Gadgetshowto
Gadgetshowto